還有一種類型的切版,是EDM切版,
EDM切版是什麼呢?
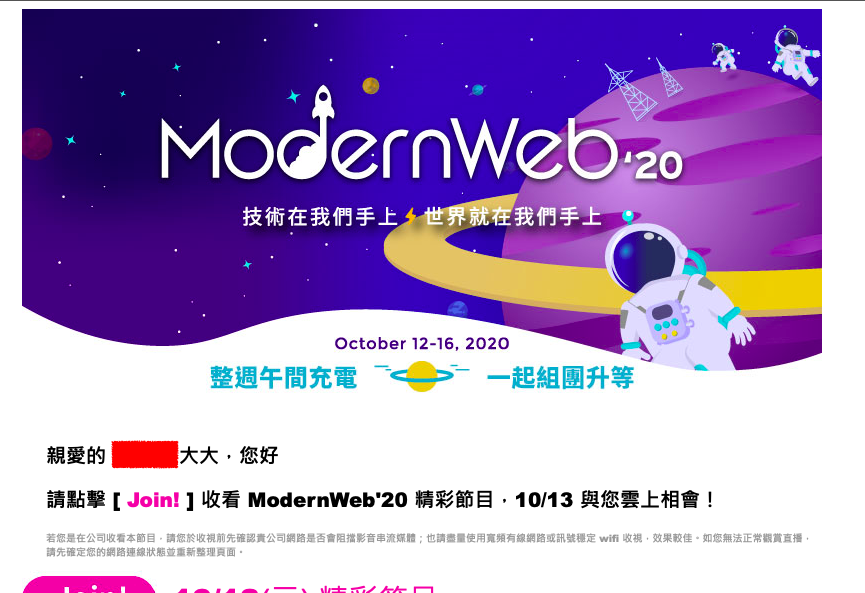
指的就是信裡面看到的版面,像是下面這個就是EDM的截圖

如果你的EDM切版用原本的切版方式,你完成之後可能就要哭了,因為應該要重切啦QQ
那要怎麼做呢? 這邊整理了幾個點要注意的
<table role=“presentation” cellspacing=“0” cellpadding=“0” border=“0”>
...
</table>
最好的方式就是用整齊的排法,因為切版的技術支援限制,必須使用table排版
* 類似飛出去、重疊的這種不規則排版,如果不是圖,請不要出現在EDM設計
* 不支援position系列的css,
在設計時,因為EDM不是整個網頁的寬度,一般會限制最大寬度,這邊建議 650px - 500px,
寬度的限制,也可以參考以下這邊文章
https://www.campaignmonitor.com/blog/email-marketing/2019/01/how-wide-are-html-email-designs-today/
建議寫style的方式是inline stye
<table style="width:100%;margin:0" cellpadding="0" cellspacing="0" border="0">
<tr>
<td style="text-align:left;">
...
</td>
<td style="text-align:left;">
...
</td>
</tr>
</table>
<iframe> 不支援font-size: 0 ,看看小空隙是否會不見outlook通常像IE一樣,會是EDM切版中,最容易遇到到問題的版本,像css hack一樣,也有針對Outlook的寫法,
以下以background-image為例
<div style="background-color:#eee;">
<!--[if gte mso 9]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t">
<v:fill type="tile" src="圖片名稱.png" color="#eee"/>
</v:background>
<![endif]-->
<table height="100%" width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top" align="left" background="圖片名稱.png">
</td>
</tr>
</table>
</div>
記得使用 <!--[if gte mso 9]> 開頭,結尾使用 <![endif]-->,就是只有outlook才會出現的結構與樣式喔
所以如果特別要寫outlook的css
<!--[if gte mso 9]>
<style type="text/css">
/* Your Outlook-specific CSS goes here. */
</style>
<![endif]-->
<div>,不認得div 上的 padding
mso-table-lspace:0pt; rideside間距 mso-table-rspace:0pt;
